StageCrew™️とは
StageCrew™(https://stagecrew.ai/)は、システム監視やログ収集、トランザクションのトレースといった各種管理ツールに対するアクセスを自動化、インシデント発生時の対応フローやパターンを可視化して、オブザーバビリティの向上を実現するクラウドサービスです。
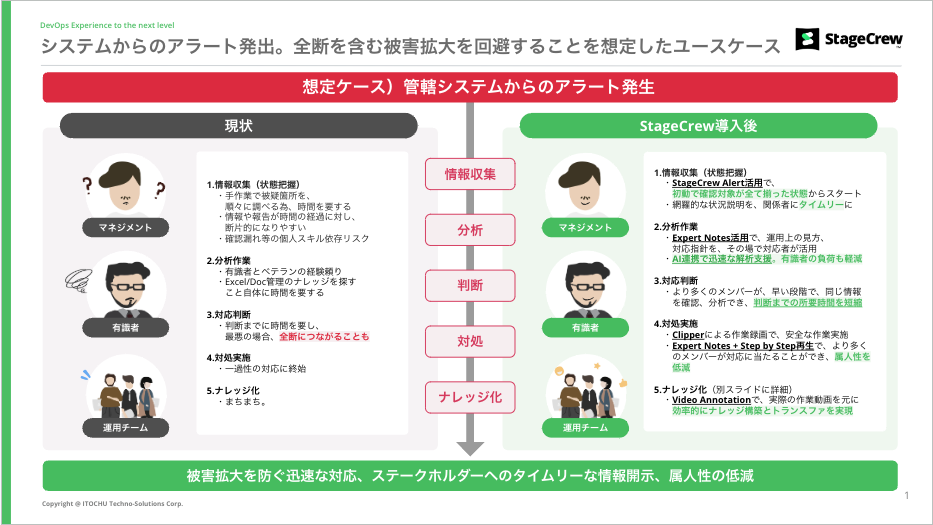
システム障害や、セキュリティインシデント、データ欠損等が発生した際の事象確認、影響範囲の調査などの初動対応における情報収集を効率化することで、システムの状態把握や復旧に要する時間を短縮し、運用現場における対応品質の向上に貢献します。(CTC様のプレスリリースより抜粋)

何ができるのか
主な機能としては以下が提供されているようです
- Studio
- インシデント発生時に備え、確認ポイント(Asset)とシナリオを事前設定
- Single Click Alert
- アラート発生時に、サイトやツールの差異を意識することなく、シングルクリックで必要情報へアクセス
- Automated Screenshot
- サイトやチャート情報を、ビジュアルで確認可能なスクリーンショットで提供
- Insights enhanced by AI
- 過去との比較、チャート画像解析、有識者のナレッジの参照等、事象解析を支援
- Thread & Clipper
- Clipper:調査対応時に、対応者が画面スクショや録画を簡単取得
- Thread:仮説に基づく情報集約・整理と共有、作業記録(証跡)効率化
- PITWALL Hub
- オンデマンドの状態確認(①ユーザ申告・サイレント障害 ②計画作業前後や作業中の随時確認 ③正常性確認など)
- Expert Note
- 対応者が有識者のナレッジをリアルタイムに参照。解析の高速化と次世代を繋ぐを実現
- マルチモーダルAI連携
- 各種サイト・ツールをまたいで傾向をチャート情報から抽出。平時のモニタリング、有事に判断までの所要時間を短縮
百聞は一見にしかずということでひとまず触ってみます。
やってみた
基本的な流れとしては以下とのことなので、それに従って触ってみます。
- アセットの登録
- シナリオの作成
- AIの設定
1.アセットの登録
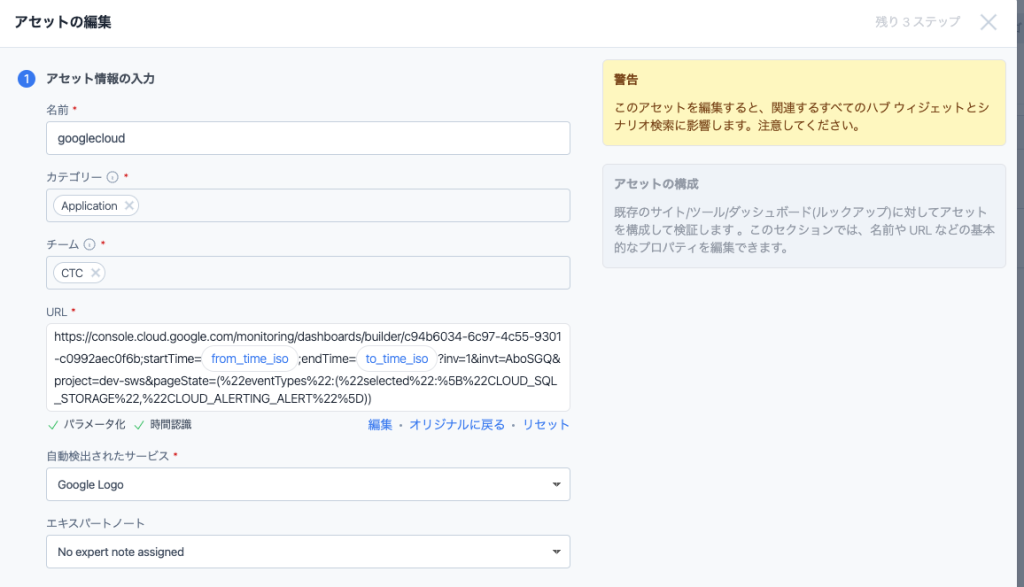
アセットはどのURLでどの画面を取得するかを定義するもので、URLとスクリーンショットの設定を行い、それに名前をつけて管理できるそうです。
以下のフォームに入力します。

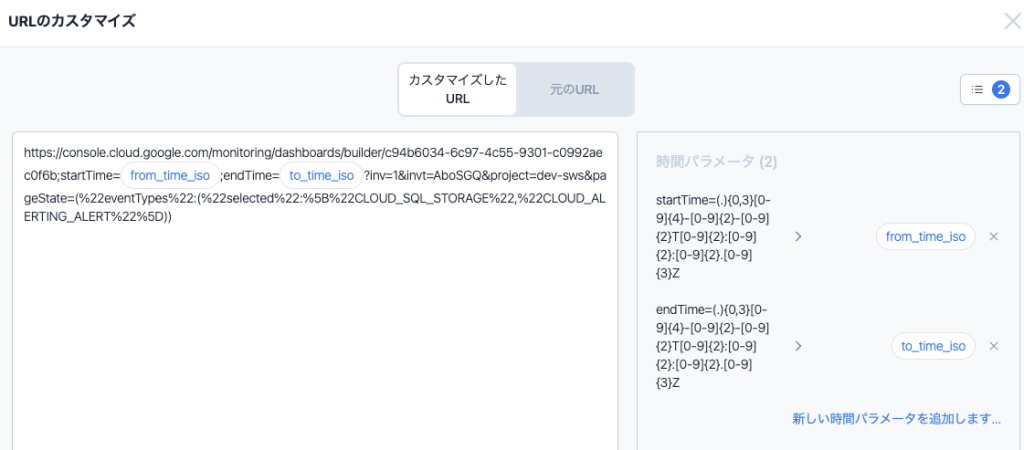
URLのtimestamp部分を変数として定義することで、後で設定するシナリオの部分で任意の日時のスクリーンショットを撮って持ってきてくれるとのことです。

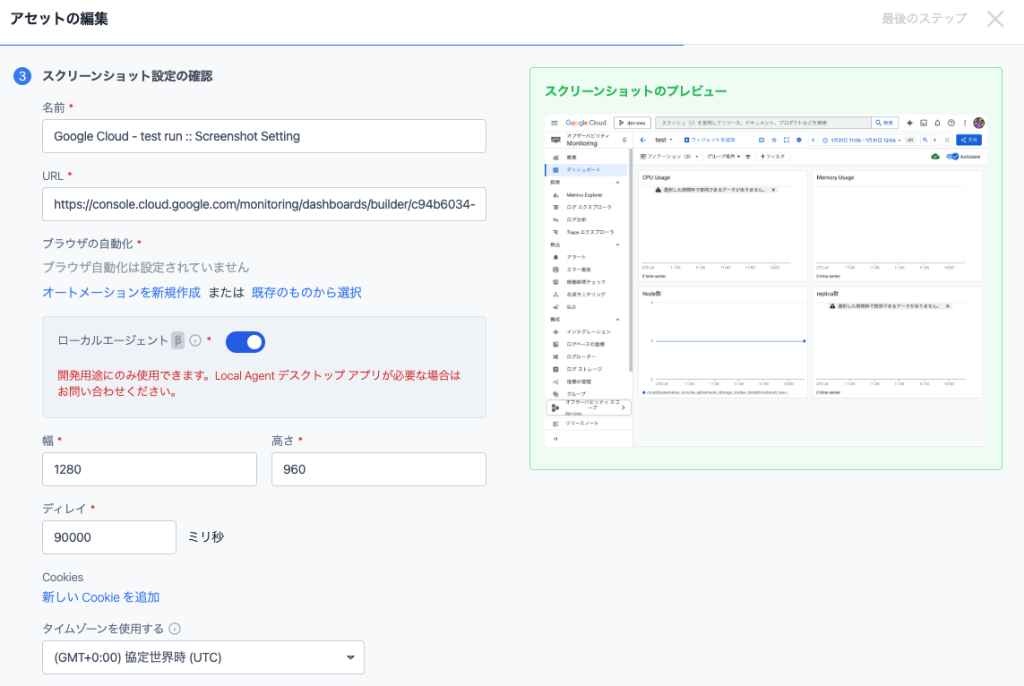
次にスクリーンショットの設定を行います。
選択して次へを押します。

次のページでスクリーンショットのサイズと取得のタイミングを設定します。

ディレイを設定することで、URLにアクセスした際にグラフが読み込み中になって表示されない場合に対応します。
※GoogleCloudへの認証を通すためにローカルエージェントを利用していますが、ローカルエージェントの設定や詳細については本ブログではスコープ外とします。
2.シナリオの作成
先ほど作成したアセットを利用して、シナリオを作成します。
シナリオではどのタイミングで何をするかを定義していきます。

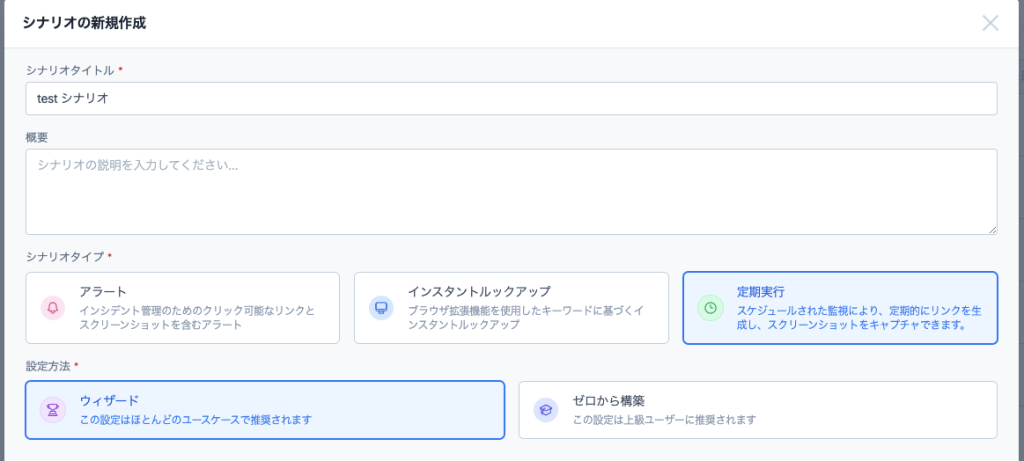
今回はテストでひとまず定期実行に設定します。また、初心者なので、推奨されるウィザード形式で作成していきたいと思います。
先ほど作成したアセットを選択します。

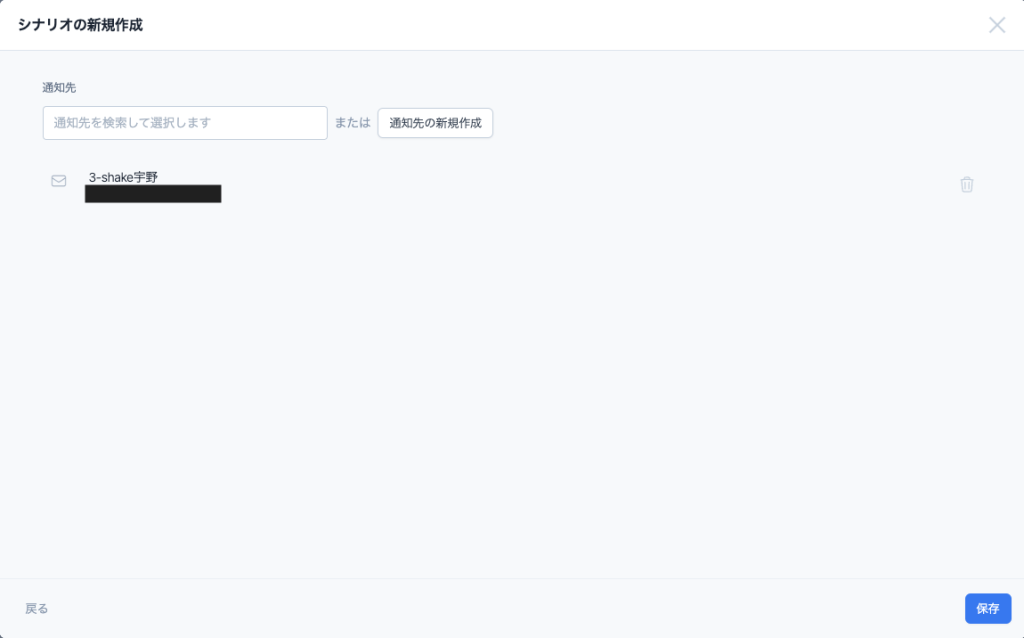
次に通知先の設定を行います。

今回はメールで結果を受け取りたいと思います。
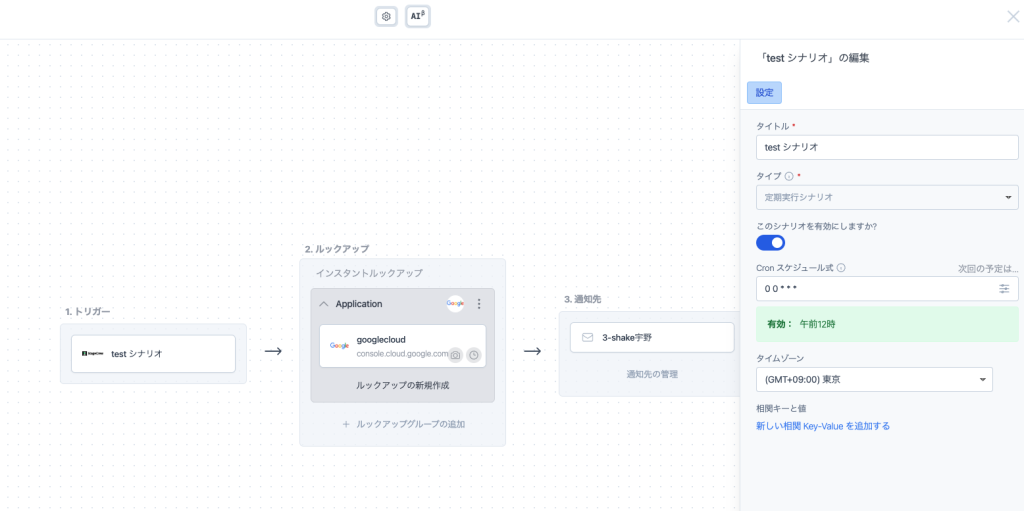
このような画面が出れば完成です。
毎時走らせる必要はないので、Cronの設定を1日に一回に修正しておきます。

3.AIの設定
おそらくメインの機能になります。
先ほど取得するよう設定したスクリーンショットを読み込み、分析や提案をAIにやってもらえる機能になります。
先ほどの画面中央上部のAIボタンを選択します。

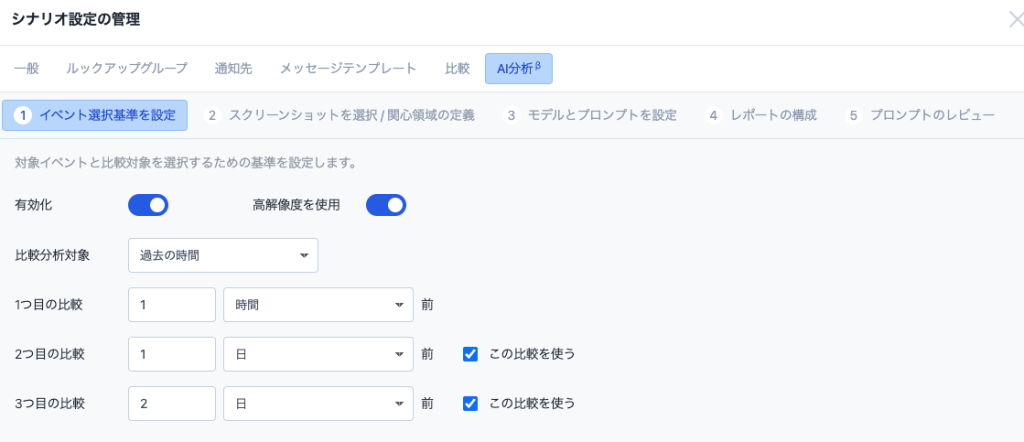
AI機能を有効にします。今回はテストでの利用なので、「高解像度を使用する」も有効にします。
また、StageCrewが比較対象とする過去時点のダッシュボードがここで設定できます。
アセット登録時に変数としたURL上のタイムスタンプを操作して過去時点の画面スクリーンショットを取得し、比較対象とすることで、今の状態が平常なのかどうかを判断できるようです。
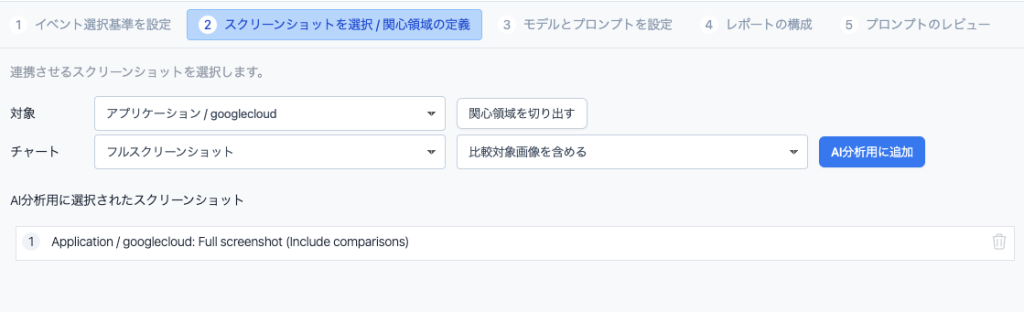
次に分析を行うスクリーンショットを選択します。
シナリオに追加したアセットの中から選択していきます。

ここで、ダッシュボード上の関心領域、つまり「このウィジェットのみを見て判断してほしい!」という部分も設定することが可能です。
今回は切り出さずに先ほど設定した過去時点の比較対象画像を分析対象にして次のタブへ進みます。
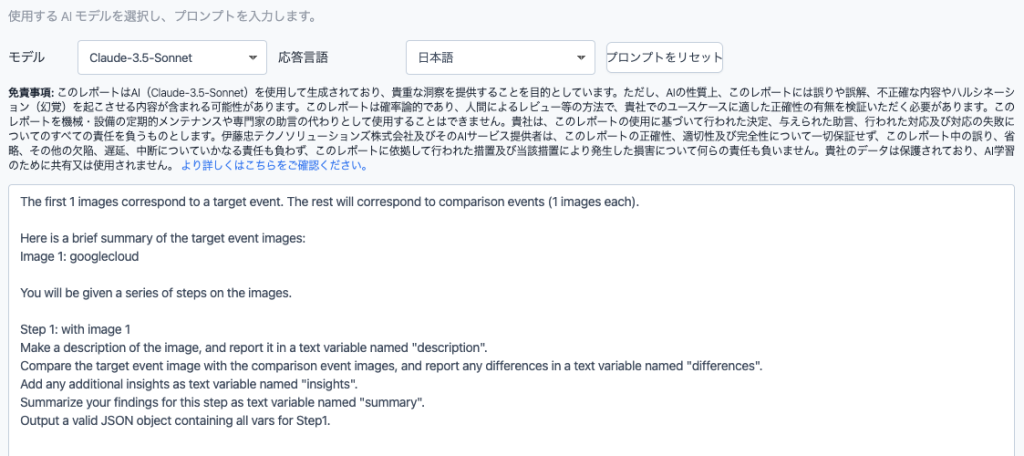
スクリーンショットの選択が済んだら、次にプロンプトの設定を行います。
モデルと言語を選択し、プロンプトをリセットを押すとデフォルトのプリセットが表示されます。
今回はプリセットそのままでやってみます。

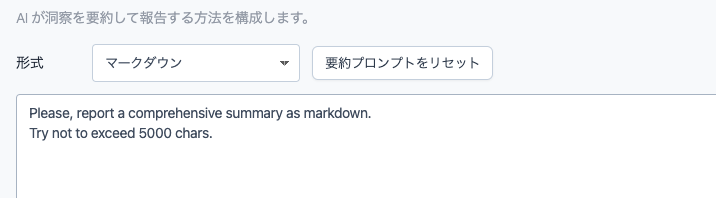
最後に作成するレポートのプロンプトを作成します。こちらもデフォルトのプリセットを利用します。形式はMarkdownに変更しておきます。
プレーンテキストと比較して、結果の通知に絵文字などが使用されリッチで見やすい形になります。

最後に保存を押して、トップページまで戻ります。
4. 結果の確認
あとは待っていればスクリーンショットを撮って返ってきてくれます。
待っていてもいいのですが、今すぐに実行したいので、シナリオ一覧から即時実行を行います。

Run Scenarioを選択して連絡が来るのを待ちます。
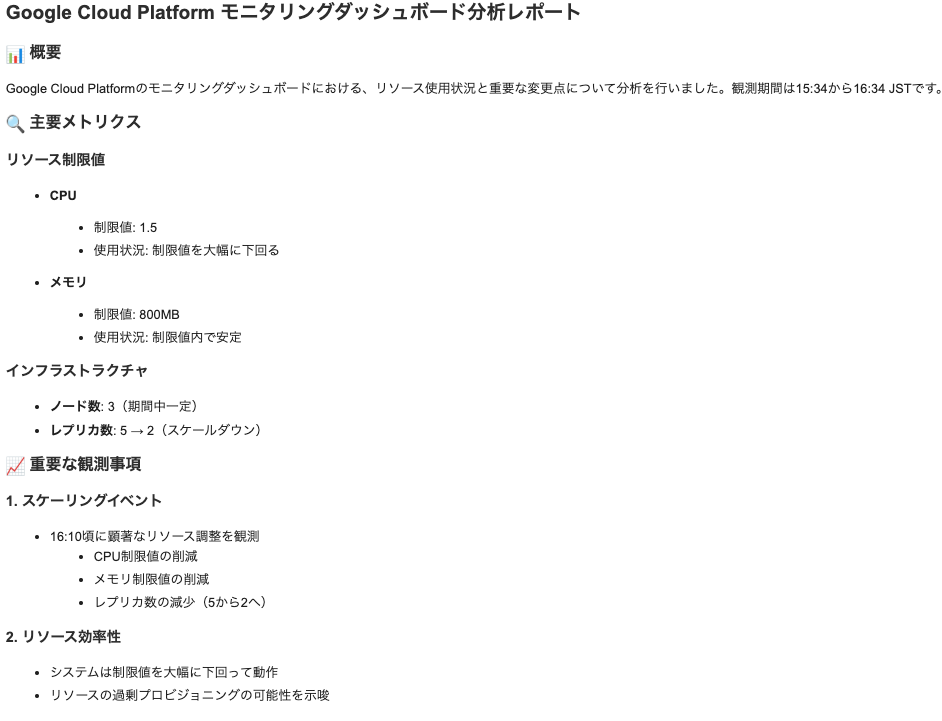
届いたらメールの内容を確認します(今回はメールに設定しましたが、Slack等のチャットツールに送信することも可能です。)

特に前提条件としてダッシュボード上に何のグラフが表示されているかはプロンプトで与えていませんが、グラフ上のタイトルや凡例から読み取っていい感じに分析してくれています。
また結果をマークダウンで受け取るように設定したので、見やすくまとめてくれています。
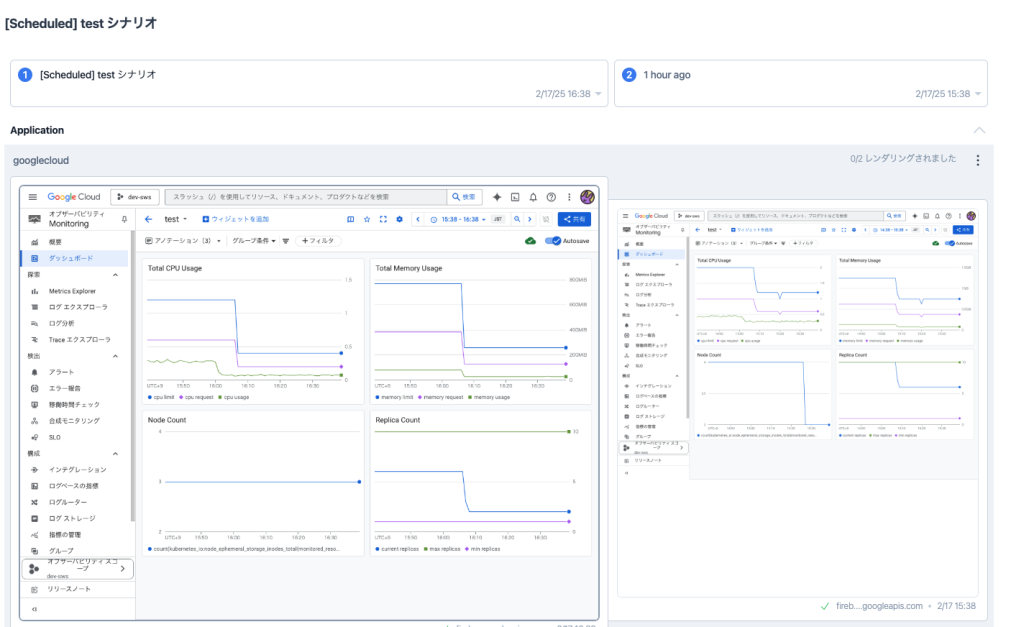
また、この分析の元になったスクリーンショットのリンクも同時に送られているので確認します。

これにより、必要な際にAIの分析結果を人間の目でレビューすることも可能です。
5. まとめ
今回の検証ではGoogleCloudのダッシュボードを利用しましたが、画像が取得できればツールは問わないものなので、DataDogやGrafanaのダッシュボードやGoogleの障害情報、または使用しているソフトウェアの更新情報など、様々な情報を取得し、分析を行うことができそうです。
また、今回の検証ではトリガー機能は利用しませんでしたが、閾値を設定してアラートとして機能させることもできそうなので、障害対応のツールとしても利用することができそうです。